Blog
Questo blog percepisce una piccola percentuale per ogni prodotto venduto. Fai un acquisto tramite il mio blog oppure offrimi un caffè!
L’importanza del design inclusivo e diversificato
Nell’era digitale, il design inclusivo e diversificato è più importante che mai. Si tratta di creare prodotti, servizi e ambienti accessibili a tutti, indipendentemente dalle capacità fisiche, sensoriali o cognitive degli utenti. Questo tipo di design non solo migliora l’usabilità per un pubblico più ampio, ma rafforza anche l’etica e la responsabilità sociale delle aziende.
Leggi tuttoCertificazioni che ogni web designer dovrebbe considerare
Questo articolo analizza le certificazioni essenziali per ogni web designer desideroso di avanzare nella propria carriera. Dal Google UX Design Certificate al Certified Web Professional, queste certificazioni non solo arricchiscono il CV, ma migliorano anche le opportunità di carriera, aumentando la credibilità e il riconoscimento professionale.
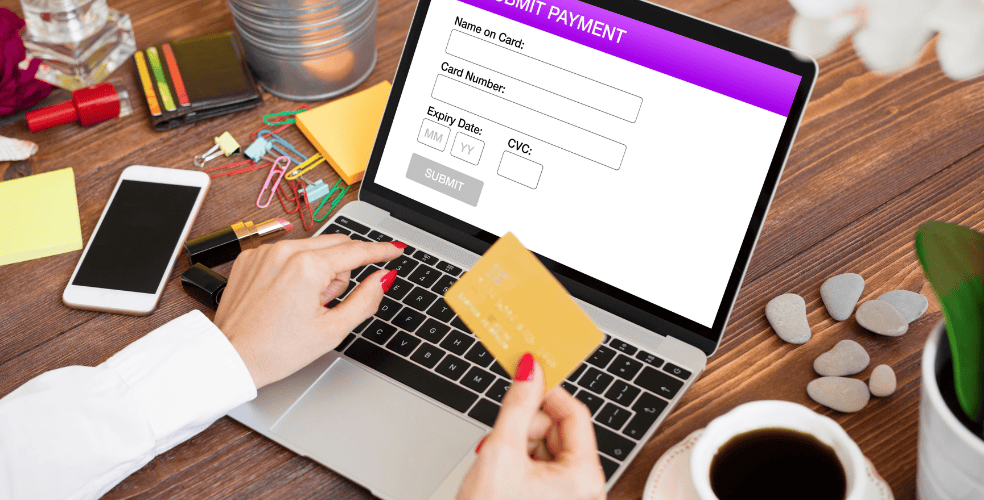
Leggi tuttoIl design dei moduli di pagamento
Il design dei moduli di pagamento gioca un ruolo chiave nel successo dell’e-commerce, influenzando direttamente le conversioni e l’esperienza dell’utente. Questo articolo discute l’importanza di un design chiaro e semplice, sicurezza percepita, strategie di riduzione dei campi, e l’adozione di pagamenti one-click e wallet digitali. Include anche suggerimenti su come ottimizzare i moduli per dispositivi mobili, migliorando così la responsività e l’usabilità.
Leggi tuttoUtilizzare la psicologia del consumatore nel marketing online
Questo articolo esplora l’applicazione della psicologia del consumatore nel marketing online, evidenziando come influenzare le decisioni di acquisto attraverso la comprensione delle dinamiche psicologiche. Discute l’importanza della reciprocità, la prova sociale, l’effetto dei colori, strategie di pricing psicologico, e l’emozione nelle campagne pubblicitarie, fornendo un approccio su misura che aumenta la fedeltà e le vendite.
Leggi tuttoL’importanza del design responsivo nel 2024
Il design responsivo rimane cruciale nel 2024, poiché gli utenti accedono a contenuti da una varietà di dispositivi. Questo articolo approfondisce le tendenze, tra cui layout dinamici e design modulare, fornendo strategie per un design mobile-first che migliora la navigazione intuitiva e velocizza i tempi di caricamento.
Leggi tuttoTendenze future del web design
Questo articolo esplora le tendenze future del web design, dall’uso di interfacce vocali e chatbot alla personalizzazione dei contenuti, per offrire esperienze utente moderne e coinvolgenti.
Leggi tuttoIl design di una pagina di news
Un design efficace per una pagina di news richiede organizzazione, navigazione intuitiva e ottimizzazione dei contenuti. Questo articolo esplora le best practice per creare un design che mantenga i lettori coinvolti.
Leggi tuttoIl design di un’interfaccia utente intuitiva
Un’interfaccia utente intuitiva si basa su principi come familiarità, chiarezza e gerarchia visiva. Questo articolo spiega come progettare interfacce efficaci e accessibili per migliorare l’esperienza utente.
Leggi tuttoI migliori libri sul web design
L’articolo elenca i migliori libri sul web design che coprono vari argomenti, tra cui UX design, responsive design, tipografia e codifica. Leggi questi testi per approfondire le tue conoscenze e migliorare le tue competenze nel web design.
Leggi tutto