Graphic Designer
Case study: Ridisegnare un sito governativo
Ridisegnare un sito governativo significa migliorare l’accessibilità e la navigazione per offrire servizi essenziali. Dalla ricerca degli utenti alla sicurezza, ogni aspetto è analizzato per rendere l’esperienza intuitiva e sicura.
Leggi tuttoGrafica e design generativo: come sperimentare con l’IA
La grafica generativa e il design con l’IA consentono ai creativi di esplorare soluzioni innovative e personalizzate. Questo articolo approfondisce le tecniche, i software e le sfide del design generativo, offrendo una panoramica sui vantaggi di questa rivoluzionaria pratica artistica.
Leggi tuttoL’importanza del feedback visivo nel design delle interfacce
Scrivere headline efficaci è cruciale per attirare l’attenzione dei lettori e migliorare la visibilità online. Questo articolo esplora le tecniche migliori, come l’uso di parole potenti, la creazione di domande stimolanti e l’ottimizzazione per la SEO, offrendo consigli pratici per migliorare le performance dei tuoi contenuti.
Leggi tuttoIl design di una pagina di tutorial in foglio di calcolo
Creare un design efficace per una pagina di tutorial in un foglio di calcolo richiede una struttura chiara, esempi pratici, tecniche di formattazione e strumenti per garantire un’esperienza di apprendimento ottimale.
Leggi tuttoIl design di un’immagine in primo piano
Il design di un’immagine in primo piano è cruciale per catturare l’attenzione del pubblico. Esplora come utilizzare composizione, colori e soggetti per un impatto visivo immediato e ottimizzare l’immagine per i motori di ricerca.
Leggi tuttoCome utilizzare la teoria del flusso nel web design
Applicare la teoria del flusso nel web design permette di creare esperienze utente coinvolgenti, favorendo la concentrazione e la soddisfazione. Scopri come utilizzare principi di semplicità, narrazione e personalizzazione per migliorare l’interazione degli utenti con il tuo sito.
Leggi tuttoCreare un sito web sostenibile: suggerimenti e trucchi
Creare un sito web sostenibile non solo aiuta a ridurre l’impatto ambientale, ma migliora anche le performance e l’usabilità. Questo articolo offre suggerimenti e trucchi pratici per rendere il tuo sito più green, dall’ottimizzazione delle immagini alla scelta di un hosting ecologico. Adotta un approccio consapevole e proattivo per un web design sostenibile.
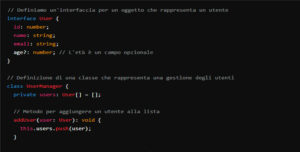
Leggi tuttoIntroduzione a TypeScript per web designer
Esplora come TypeScript può essere un’aggiunta preziosa per i web designer. Questo articolo introduce TypeScript, evidenziando i suoi vantaggi, come la tipizzazione statica, e come integrarlo nei progetti web per migliorare la qualità del codice e la produttività.
Leggi tuttoLa progettazione di una pagina di tutorial passo-passo
Scopri come progettare una pagina di tutorial passo-passo efficace, dalla struttura dei contenuti all’ottimizzazione SEO. Impara a creare tutorial chiari e coinvolgenti che aiutino gli utenti a imparare in modo efficace.
Leggi tuttoLe migliori piattaforme per creare un portfolio online
Scopri le migliori piattaforme per creare un portfolio online, con un confronto dettagliato di caratteristiche, vantaggi e svantaggi. Scegli la soluzione ideale per le tue esigenze professionali e crea un portfolio che attiri opportunità e visibilità.
Leggi tutto