Articoli con tag ‘web design’
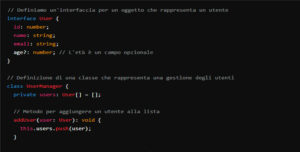
Introduzione a TypeScript per web designer
Esplora come TypeScript può essere un’aggiunta preziosa per i web designer. Questo articolo introduce TypeScript, evidenziando i suoi vantaggi, come la tipizzazione statica, e come integrarlo nei progetti web per migliorare la qualità del codice e la produttività.
Leggi tuttoSocial media e web design: come integrarli per il successo
L’integrazione tra social media e web design è cruciale per il successo online. Questo articolo esplora come migliorare l’engagement, ottimizzare la SEO e creare un’esperienza utente coesa attraverso l’integrazione strategica dei social media nel web design.
Leggi tuttoIspirazione dal design tradizionale applicata al web
Scopri come applicare i principi del design tradizionale al web design per creare siti web eleganti e funzionali. Dalla tipografia classica all’uso di palette di colori naturali, questo articolo esplora come integrare l’estetica tradizionale in un contesto digitale moderno.
Leggi tuttoLa progettazione di una pagina di tutorial passo-passo
Scopri come progettare una pagina di tutorial passo-passo efficace, dalla struttura dei contenuti all’ottimizzazione SEO. Impara a creare tutorial chiari e coinvolgenti che aiutino gli utenti a imparare in modo efficace.
Leggi tuttoLa crescita professionale nel web design: passi e strategie
Esplora le strategie per la crescita professionale nel web design, dall’apprendimento continuo alla costruzione di un portafoglio solido e alla creazione di una rete professionale. Scopri come specializzarti in una nicchia e promuovere il tuo marchio personale per avanzare nella tua carriera.
Leggi tuttoLe migliori piattaforme per creare un portfolio online
Scopri le migliori piattaforme per creare un portfolio online, con un confronto dettagliato di caratteristiche, vantaggi e svantaggi. Scegli la soluzione ideale per le tue esigenze professionali e crea un portfolio che attiri opportunità e visibilità.
Leggi tuttoWeb design e libertà finanziaria: come si collegano?
Il web design può essere un percorso verso la libertà finanziaria grazie alla sua flessibilità e al potenziale di guadagno. Scopri come sviluppare competenze, creare reddito passivo e costruire una carriera di successo nel web design per raggiungere l’autonomia economica.
Leggi tuttoWeb design per organizzazioni no-profit
Il web design per organizzazioni no-profit richiede un approccio strategico per massimizzare l’impatto. Questa guida esplora come creare una user experience coinvolgente, produrre contenuti di qualità, implementare funzionalità essenziali e mantenere un design visivo accattivante per aumentare la visibilità e l’efficacia delle organizzazioni no-profit online.
Leggi tuttoQuora per web designer: come rispondere alle domande e promuovere il tuo lavoro
Utilizzare Quora per promuovere il tuo lavoro di web design è un’ottima strategia per costruire la tua reputazione e attrarre clienti. Questa guida esplora come rispondere efficacemente alle domande, promuovere il tuo lavoro e migliorare continuamente la tua presenza su Quora.
Leggi tuttoUtilizzare i social media per promuovere il tuo lavoro di web design
Utilizzare i social media per promuovere il tuo lavoro di web design offre opportunità uniche per connetterti con clienti e costruire un marchio personale. Questa guida esplora strategie chiave per massimizzare l’engagement, creare contenuti di valore e analizzare le metriche di performance.
Leggi tutto