Graphic Designer
Come creare un sito web che carica velocemente
Questo articolo offre una guida dettagliata su come migliorare la velocità di caricamento del tuo sito web. Dalla scelta dell’hosting giusto all’ottimizzazione delle immagini e l’uso di CDN, scopri le tecniche essenziali per un sito più veloce.
Leggi tuttoCome fare UX research efficace
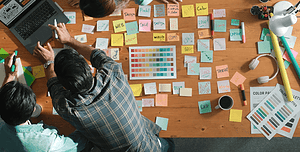
Questo articolo esplora le metodologie essenziali per condurre una UX research efficace. Discute l’importanza di comprendere gli utenti attraverso interviste, osservazioni dirette e l’uso di strumenti analitici, enfatizzando l’integrazione dei risultati nel processo di design per creare prodotti che rispondono veramente alle necessità degli utenti.
Leggi tuttoCostruire un personal branding efficace come web designer: passi e strategie
Questo articolo fornisce una guida dettagliata su come costruire un efficace personal branding per web designer. Vengono esplorati passi cruciali come la definizione della propria unicità, la creazione di una presenza online coinvolgente, il networking, e l’uso strategico dei social media.
Leggi tuttoIl design di una pagina di tutorial su specifici problemi comuni
L’articolo esplora il design di pagine di tutorial focalizzate su problemi comuni come il caricamento lento delle pagine web. Discute l’importanza di comprendere il problema, strutturare il contenuto in modo logico, e utilizzare un design chiaro e accessibile. Viene evidenziata la necessità di aggiornamenti continui basati sul feedback degli utenti per mantenere l’efficacia del tutorial.
Leggi tuttoIl design di una pagina di tutorial su specifici processi
Questo articolo esplora come progettare pagine di tutorial efficaci, enfatizzando la strutturazione logica del contenuto, un layout chiaro e l’uso di multimedia per migliorare l’apprendimento. Tratta l’importanza di comprendere il pubblico target e di testare e aggiornare continuamente il tutorial per garantire la massima efficacia e rilevanza.
Leggi tuttoIl design di una pagina di vendita
Questo articolo analizza come il design di una pagina di vendita possa influenzare significativamente le conversioni. Tratta l’importanza di un messaggio chiaro, una struttura logica del contenuto, un design responsive e l’uso efficace di elementi visivi. Discute anche l’impiego di prova sociale e strategie avanzate per ottimizzare le call-to-action, oltre a sottolineare l’importanza dei test A/B e dell’analisi dei dati per affinare continuamente il design.
Leggi tuttoLa progettazione di una pagina di servizi
Questo articolo offre una guida dettagliata alla progettazione di una pagina di servizi, spiegando l’importanza di una struttura chiara e di un contenuto ottimizzato per migliorare sia l’esperienza utente che la visibilità SEO. Vengono trattati elementi chiave come intestazioni accattivanti, descrizioni dettagliate, l’uso efficace delle testimonianze, e una call to action convincente.
Leggi tuttoLa creazione di un’immagine coordinata per il tuo sito e i tuoi canali social: come creare un’immagine coordinata per il tuo sito e i tuoi canali social
L’articolo esplora l’importanza di sviluppare un’immagine coordinata tra sito web e canali social, sottolineando come questa coerenza visiva possa rafforzare l’identità del brand e migliorare l’engagement dei consumatori. Viene discusso come adattare strategicamente il design per mantenere uniformità e professionalità su tutte le piattaforme digitali.
Leggi tuttoCome creare mockup realistici per i tuoi progetti
Questo articolo guida i designer nella creazione di mockup realistici, essenziali per presentare progetti in modo professionale. Viene discusso l’uso di strumenti software, l’importanza del dettaglio e il miglioramento dell’interazione con i clienti tramite mockup efficaci.
Leggi tuttoIl design per la fruibilità: come creare un sito che sia facile da fruire per gli utenti
Questo articolo delinea strategie essenziali per migliorare la fruibilità di un sito web, enfatizzando la semplicità, coerenza visiva, leggibilità del contenuto e una navigazione intuitiva. Attraverso l’adozione di un design reattivo e l’ottimizzazione della velocità di caricamento, insieme alla focalizzazione sull’accessibilità, è possibile creare siti che offrano un’esperienza utente senza ostacoli. Testare il sito con utenti reali e applicare feedback è cruciale per assicurare che il sito sia facilmente fruibile da tutti, promuovendo la fidelizzazione e contribuendo al successo online.
Leggi tutto