Blogger
Costruire un forte personal branding nel mondo del web design
Costruire un forte personal branding nel web design è fondamentale per distinguersi e attrarre clienti. Questo articolo offre una guida completa sulle migliori strategie per creare un’identità professionale coerente, ottimizzare la visibilità e costruire relazioni di fiducia con i clienti.
Leggi tuttoCome affrontare i conflitti sul posto di lavoro
Affrontare i conflitti sul posto di lavoro è essenziale per mantenere un ambiente produttivo e armonioso. Questo articolo esplora le cause comuni dei conflitti e le strategie per risolverli in modo efficace, promuovendo una comunicazione aperta e migliorando le relazioni interpersonali.
Leggi tuttoCome scrivere headline efficaci
Scrivere headline efficaci è cruciale per attirare l’attenzione dei lettori e migliorare la visibilità online. Questo articolo esplora le tecniche migliori, come l’uso di parole potenti, la creazione di domande stimolanti e l’ottimizzazione per la SEO, offrendo consigli pratici per migliorare le performance dei tuoi contenuti.
Leggi tuttoL’importanza del feedback visivo nel design delle interfacce
Scrivere headline efficaci è cruciale per attirare l’attenzione dei lettori e migliorare la visibilità online. Questo articolo esplora le tecniche migliori, come l’uso di parole potenti, la creazione di domande stimolanti e l’ottimizzazione per la SEO, offrendo consigli pratici per migliorare le performance dei tuoi contenuti.
Leggi tuttoLe migliori strategie di marketing per i web designer: una panoramica
Le migliori strategie di marketing per i web designer includono la creazione di un portfolio online efficace, l’ottimizzazione SEO, l’uso dei social media e l’email marketing. Questa guida offre una panoramica completa su come promuovere i propri servizi, migliorare la visibilità e attrarre nuovi clienti, garantendo il successo nel settore del web design.
Leggi tuttoCome integrare Java con HTML e CSS
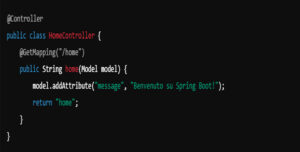
Integrare Java con HTML e CSS è fondamentale per creare applicazioni web dinamiche. Questa guida esplora tecniche come Servlet, JSP e Spring Boot, mostrando come combinare la logica server-side di Java con la presentazione di HTML e CSS per sviluppare siti web performanti e ben strutturati.
Leggi tuttoCome misurare il ROI della formazione
Misurare il ROI della formazione è essenziale per valutare l’efficacia degli investimenti nelle competenze dei dipendenti. Questa guida esplora come calcolare il ROI della formazione, quali metriche utilizzare e come ottimizzare i programmi formativi per ottenere risultati migliori, garantendo un ritorno economico reale per l’azienda.
Leggi tuttoMarketing multicanale: una guida pratica
Il marketing multicanale è la chiave per raggiungere i clienti su molteplici piattaforme, offrendo esperienze personalizzate e coerenti. Questa guida pratica esplora come sviluppare una strategia multicanale efficace, integrando vari canali di comunicazione e ottimizzando le campagne per migliorare le conversioni e la fidelizzazione del cliente.
Leggi tuttoIl design di una pagina di tutorial in foglio di calcolo
Creare un design efficace per una pagina di tutorial in un foglio di calcolo richiede una struttura chiara, esempi pratici, tecniche di formattazione e strumenti per garantire un’esperienza di apprendimento ottimale.
Leggi tuttoIl design di un’immagine in primo piano
Il design di un’immagine in primo piano è cruciale per catturare l’attenzione del pubblico. Esplora come utilizzare composizione, colori e soggetti per un impatto visivo immediato e ottimizzare l’immagine per i motori di ricerca.
Leggi tutto