Web Designer
Come costruire una carriera nel web design
Questo articolo esplora come costruire una carriera nel web design, enfatizzando l’importanza delle competenze tecniche, del design responsivo e del continuo aggiornamento professionale. Viene discussa l’efficacia di un portfolio ben curato e le strategie di networking per il successo nel settore.
Leggi tuttoL’importanza dell’aggiornamento costante nel web design
Questo articolo sottolinea l’importanza dell’aggiornamento costante nel web design, esplorando come le nuove tecnologie e le tendenze influenzino l’efficacia del design. Discute il miglioramento dell’UX, l’ottimizzazione SEO e la necessità di aggiornamenti per la sicurezza.
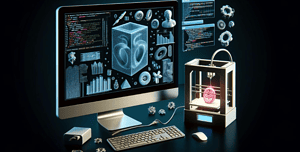
Leggi tuttoWeb design e stampa 3D: come integrare le due tecnologie
Questo articolo esamina come l’integrazione del web design con la stampa 3D possa creare soluzioni innovative, migliorando l’esperienza utente e personalizzando i prodotti. Vengono esplorate applicazioni pratiche come e-commerce avanzato e strumenti educativi, evidenziando sfide tecniche e questioni di sicurezza.
Leggi tuttoCreare un sito web solo con CSS: È possibile?
Questo articolo esplora la possibilità di creare un sito web utilizzando esclusivamente CSS. Mentre HTML e JavaScript dominano lo sviluppo tradizionale, il CSS offre opportunità uniche per stile e design. Analizziamo vantaggi e limiti di questo approccio, evidenziando casi in cui potrebbe essere praticabile, come progetti artistici o sperimentali.
Leggi tuttoWeb design e accessibilità: Cosa devi sapere
Questo articolo esplora l’importanza dell’accessibilità nel web design, evidenziando come pratiche inclusive possano rendere i siti web accessibili a tutti gli utenti, inclusi quelli con disabilità. Attraverso la comprensione delle Web Content Accessibility Guidelines (WCAG) e l’implementazione di elementi chiave come uso del colore, navigazione intuitiva, testi leggibili, e media accessibili, si può creare un ambiente online equo ed inclusivo. L’articolo sottolinea anche l’uso di strumenti e risorse per il testing dell’accessibilità, enfatizzando l’importanza di un design reattivo e l’adeguamento alle diverse esigenze degli utenti.
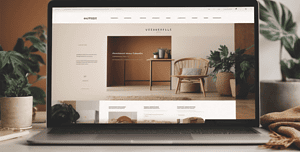
Leggi tuttoWeb design per l’industria turistica: Best Practices
In questo articolo, abbiamo esaminato le best practices per il web design specificamente rivolto all’industria turistica. Dall’importanza di immagini di alta qualità e layout puliti alla necessità di una navigazione intuitiva e design reattivo, queste strategie sono essenziali per creare un sito che inviti gli utenti a esplorare e prenotare le loro prossime avventure. L’adozione di un approccio focalizzato sull’utente, migliorando la velocità di caricamento e implementando funzionalità intuitive come sistemi di prenotazione e assistenza clienti in tempo reale, può significativamente elevare l’esperienza dell’utente e contribuire al successo del tuo sito nel settore turistico.
Leggi tuttoWeb design e privacy: come proteggere i dati dei tuoi utenti
Questo articolo esplora l’importanza di integrare la protezione della privacy e dei dati degli utenti fin dalle fasi iniziali del web design. Trattando temi come la conformità alle leggi sulla privacy, i principi fondamentali di un design orientato alla protezione dei dati, e le strategie per migliorare la navigazione, l’articolo fornisce linee guida chiare su come creare siti web che rispettino la privacy degli utenti. Attraverso l’adozione di pratiche come la trasparenza, la minimizzazione dei dati e l’implementazione di misure di sicurezza robuste, i designer possono contribuire a creare un internet più sicuro e affidabile.
Leggi tuttoLa creazione di un sito web che sia facile da usare: come creare un sito che sia facile da usare per gli utenti
Questo articolo offre una guida dettagliata su come progettare un sito web che sia facile da usare per gli utenti, coprendo aspetti chiave come la navigazione intuitiva, la leggibilità del testo, la velocità di caricamento, il design reattivo e l’accessibilità. Attraverso principi di design orientati all’utente e best practices, viene sottolineata l’importanza di creare un’esperienza online inclusiva e accessibile a tutti, evidenziando come tali pratiche possano portare a una maggiore soddisfazione degli utenti e al successo online.
Leggi tuttoL’importanza del personal branding per i web designer
Questo articolo sottolinea l’importanza del personal branding per i web designer, illustrando come un’identità professionale forte e unica possa distinguere un designer nel settore competitivo del web design. Attraverso la definizione di una propria identità, la creazione di una presenza online coerente, e l’impegno in storytelling e networking, i web designer possono migliorare la loro visibilità e attrarre clienti che rispecchiano i loro valori e aspirazioni. Il continuo aggiornamento e l’apertura al feedback sono essenziali per mantenere e far crescere il proprio personal branding.
Leggi tuttoUtilizzare la storia del design per ispirare nuovi progetti
Questo articolo mette in luce come la storia del design possa essere una fonte inesauribile di ispirazione per creare progetti innovativi. Esaminando movimenti come il Bauhaus e l’Art Deco fino alle tendenze moderne, evidenzia l’importanza di apprendere dalle epoche passate per informare e arricchire il design contemporaneo. L’articolo sottolinea come rivisitare e reinterpretare gli stili storici possa guidare verso soluzioni creative uniche, che rispettino la tradizione pur spingendosi verso nuove frontiere estetiche e funzionali.
Leggi tutto