Introduzione a TypeScript per web designer
Introduzione a TypeScript per web designer
Cos'è TypeScript e perché è rilevante per i web designer
TypeScript è un linguaggio di programmazione open source sviluppato da Microsoft, che si basa su JavaScript, ma con l'aggiunta di funzionalità avanzate come la tipizzazione statica. È diventato rapidamente uno strumento popolare tra gli sviluppatori front-end grazie alla sua capacità di migliorare la manutenzione e la scalabilità del codice. Sebbene sia spesso associato agli sviluppatori back-end o full-stack, TypeScript offre vantaggi significativi anche ai web designer. Questo articolo esplorerà cosa rende TypeScript un'aggiunta preziosa al toolkit di un web designer e come può essere utilizzato per migliorare la qualità del lavoro.
I vantaggi di TypeScript per il web design
Tipizzazione statica per un codice più sicuro
Uno dei principali vantaggi di TypeScript è la tipizzazione statica. In JavaScript, le variabili possono cambiare tipo dinamicamente, il che può portare a errori difficili da individuare. TypeScript risolve questo problema consentendo di definire i tipi delle variabili al momento della dichiarazione. Questo permette di rilevare gli errori di tipo durante la fase di compilazione, prima che il codice venga eseguito nel browser. Per i web designer, questo significa meno tempo speso a debug e più tempo dedicato alla creatività.
Autocompletamento e suggerimenti intelligenti
Un altro vantaggio significativo di TypeScript è il supporto migliorato per l'autocompletamento e i suggerimenti intelligenti (IntelliSense) negli editor di codice come Visual Studio Code. Questi strumenti offrono suggerimenti basati sui tipi definiti, migliorando la produttività e riducendo gli errori. Questo è particolarmente utile per i web designer che lavorano su progetti complessi dove è facile perdere di vista i dettagli del codice.
Refactoring facilitato
Il refactoring del codice è un processo comune per migliorare la struttura e la leggibilità senza modificarne il comportamento esterno. In progetti JavaScript di grandi dimensioni, il refactoring può essere rischioso, poiché anche piccoli cambiamenti possono introdurre bug. Con TypeScript, il processo di refactoring diventa molto più sicuro e semplice, grazie alla tipizzazione e al controllo del codice durante la compilazione. Questo permette ai web designer di mantenere il codice pulito e modulare, migliorando l'efficienza a lungo termine.

Come iniziare con TypeScript
Installazione e configurazione di base
Iniziare con TypeScript è relativamente semplice. La prima cosa da fare è installare TypeScript tramite npm (Node Package Manager). È necessario avere Node.js installato sul proprio sistema.
bash
npm install -g typescript
Dopo l'installazione, è possibile verificare la versione di TypeScript con il comando:
bash
tsc --version
Una volta installato, si può iniziare a scrivere codice TypeScript. Il file TypeScript ha l'estensione .ts. Per compilare il codice TypeScript in JavaScript, che è eseguibile nel browser, basta eseguire il comando tsc seguito dal nome del file:
bash
tsc nomefile.ts
Impostare un progetto TypeScript
Per progetti più grandi, è consigliabile configurare un file tsconfig.json, che definisce le opzioni di compilazione per TypeScript. Questo file può essere generato automaticamente eseguendo il comando:
bash
tsc --init
Il file tsconfig.json permette di configurare molte opzioni, come il target ECMAScript, il modulo di output, e la gestione dei file inclusi o esclusi dalla compilazione. Configurare correttamente questo file è essenziale per mantenere il progetto organizzato e compatibile con l'ambiente di produzione.
Integrazione con HTML e CSS
TypeScript può essere integrato facilmente con progetti web esistenti che utilizzano HTML e CSS. Puoi includere il file JavaScript generato da TypeScript direttamente nei tuoi file HTML, come faresti con qualsiasi altro script JavaScript.
html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Progetto TypeScript</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<script src="nomefile.js"></script>
</body>
</html>
Questo permette ai web designer di sperimentare con TypeScript senza dover rifattorizzare completamente i loro progetti esistenti.
Principali funzionalità di TypeScript per i web designer
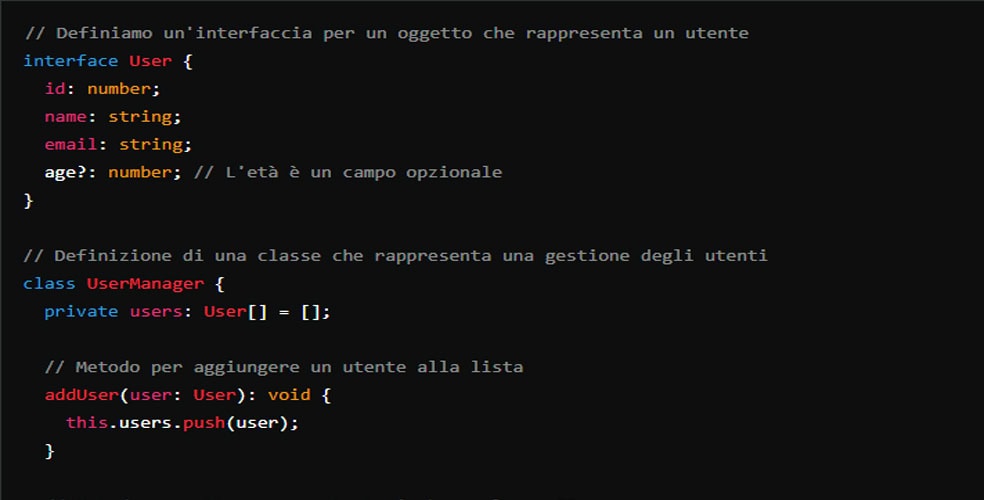
Interfacce e tipi personalizzati
Le interfacce e i tipi personalizzati sono strumenti potenti in TypeScript che permettono di definire chiaramente le forme degli oggetti e delle funzioni nel codice. Ad esempio, se stai lavorando con un oggetto che rappresenta un elemento del DOM, puoi creare un'interfaccia per definire esattamente quali proprietà e metodi ci si aspetta di trovare.
typescript
interface ElementoDOM {
id: string;
nome: string;
visibile: boolean;
toggleVisibilita: () => void;
}id: "header",
nome: "Intestazione",
visibile: true,
toggleVisibilita() {
this.visibile = !this.visibile;
}
};
Questo rende il codice più leggibile e manutenibile, riducendo la possibilità di errori.
Classi e moduli
TypeScript supporta la programmazione orientata agli oggetti (OOP) attraverso l'uso di classi e moduli. Le classi permettono di creare oggetti con proprietà e metodi, mentre i moduli consentono di organizzare il codice in unità riutilizzabili. Queste funzionalità sono particolarmente utili per i web designer che lavorano su componenti complessi o che necessitano di mantenere il codice modulare e riutilizzabile.
typescript
class Bottone {
id: string;
label: string;this.id = id;
this.label = label;
}
return `<button id="${this.id}">${this.label}</button>`;
}
}
document.body.innerHTML = mioBottone.render();
Supporto per JSX/TSX con React
Per i web designer che lavorano con React, TypeScript offre un supporto nativo per JSX/TSX, che consente di scrivere componenti React utilizzando la sintassi TypeScript. Questo aggiunge la sicurezza dei tipi a uno dei framework front-end più popolari, migliorando l'affidabilità e la robustezza del codice.
typescript
import React from 'react';
interface Props {
titolo: string;
}
const ComponenteTitolo: React.FC<Props> = ({ titolo }) => {
return <h1>{titolo}</h1>;
};
export default ComponenteTitolo;
Strumenti e risorse per imparare TypeScript
Editor di codice e IDE
Per lavorare con TypeScript in modo efficace, è consigliabile utilizzare un editor di codice o un IDE che supporti TypeScript nativamente. Visual Studio Code è una delle opzioni migliori, grazie al suo supporto integrato per TypeScript, che include l'autocompletamento, il debugging e l'evidenziazione della sintassi. Altri editor come WebStorm e Atom offrono anche un buon supporto per TypeScript.
Documentazione e comunità
La documentazione ufficiale di TypeScript è una risorsa inestimabile per chiunque desideri imparare il linguaggio. Offre guide dettagliate, esempi pratici e una spiegazione chiara delle funzionalità avanzate. Inoltre, la comunità di TypeScript è molto attiva, con forum, gruppi di discussione e repository su GitHub che possono fornire supporto e risposte a domande specifiche.
Corsi e tutorial online
Esistono numerosi corsi online dedicati a TypeScript, sia gratuiti che a pagamento. Piattaforme come Udemy, Coursera e Pluralsight offrono corsi strutturati che coprono tutti gli aspetti di TypeScript, dalle basi ai concetti avanzati. Questi corsi sono ideali per i web designer che preferiscono un approccio più guidato all'apprendimento.
Conclusione
TypeScript è uno strumento potente che può migliorare significativamente la qualità e la manutenibilità del codice per i web designer. Con la sua capacità di prevenire errori attraverso la tipizzazione statica, migliorare la produttività grazie all'autocompletamento e facilitare il refactoring, TypeScript rappresenta un investimento di tempo prezioso per chiunque lavori nello sviluppo front-end. Iniziare con TypeScript è semplice, e con le giuste risorse e strumenti, i web designer possono rapidamente integrarlo nel loro flusso di lavoro per creare progetti più robusti e scalabili.
Se questo articolo ti è piaciuto, condivi e commenta!
Tre di Picche Community
Iscriviti ora: Tre di Picche Group
I commenti sono l'anima del blog, lascia un segno del tuo passaggio e mi avrai fatto il regalo più grande!