La creazione di un sito web responsive: come creare un sito che si adatti a tutte le dimensioni dello schermo
La Creazione di un Sito Web Responsive: Come Creare un Sito che si Adatti a Tutte le Dimensioni dello Schermo
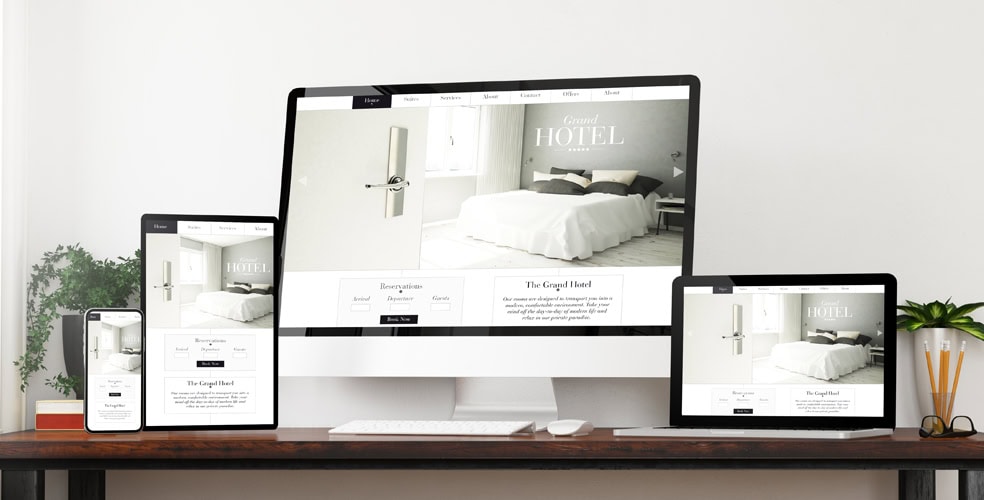
Nel mondo digitale moderno, la varietà di dispositivi utilizzati per navigare sul web è vasta e in continua espansione. Creare un sito web che si adatti perfettamente a tutte le dimensioni dello schermo, dai piccoli smartphone ai grandi monitor desktop, è essenziale per garantire una buona user experience. Un sito web responsive è progettato per offrire un'esperienza utente ottimale indipendentemente dal dispositivo utilizzato. Questo articolo esplora le tecniche e le migliori pratiche per sviluppare un sito web che si adatti a tutte le dimensioni dello schermo.
Fondamenti del Web Design Responsive
Cos'è il Web Design Responsive?
Il web design responsive è un approccio alla creazione di siti web che utilizza layout flessibili, immagini adattabili e query media CSS per garantire che il sito appaia e funzioni correttamente su qualsiasi dispositivo. La responsività si basa su tre principi chiave: griglie fluide, immagini flessibili e query media.
Importanza di un Sito Responsive
Un sito responsive migliora l'accessibilità, ottimizza la user experience e aumenta le probabilità di conversione. I motori di ricerca come Google danno la preferenza ai siti responsive nei risultati di ricerca, rendendo il design responsivo cruciale per la SEO. Con una percentuale crescente di utenti che navigano da dispositivi mobili, un sito non responsive rischia di perdere una parte significativa del traffico.
Tecniche di Web Design Responsive
Utilizzo di Griglie Fluide
Le griglie fluide sono alla base del web design responsive. Utilizzano percentuali anziché unità fisse per definire le dimensioni degli elementi del layout. Questo permette agli elementi di ridimensionarsi proporzionalmente rispetto al contenitore. Ad esempio, un elemento con una larghezza del 50% occuperà metà della larghezza del contenitore, indipendentemente dalla dimensione dello schermo.
Immagini Adattabili
Le immagini devono adattarsi alla larghezza del contenitore senza perdere qualità o alterare il layout. Utilizzare la proprietà CSS max-width: 100% assicura che le immagini si ridimensionino automaticamente per adattarsi al contenitore. Formati di immagine moderni come WebP possono essere utilizzati per ridurre i tempi di caricamento senza compromettere la qualità.
Query Media CSS
Le query media CSS permettono di applicare stili differenti in base alle caratteristiche del dispositivo, come la larghezza dello schermo. Utilizzare query media come @media (max-width: 768px) permette di modificare il layout per adattarsi ai dispositivi mobili. Le query media possono essere utilizzate per cambiare la disposizione degli elementi, la dimensione del testo e altri stili in base alle dimensioni dello schermo.

Strumenti e Framework per il Design Responsive
Bootstrap
Bootstrap è uno dei framework più popolari per il design responsive. Fornisce una griglia fluida predefinita, componenti UI e una vasta gamma di utilità CSS e JavaScript che facilitano la creazione di layout responsivi. Utilizzare Bootstrap permette di risparmiare tempo e garantire un design coerente su tutti i dispositivi.
Foundation
Foundation è un altro potente framework che offre strumenti e componenti per sviluppare siti web responsivi. Simile a Bootstrap, Foundation utilizza una griglia fluida e include numerosi componenti UI che possono essere facilmente personalizzati per creare layout adattabili.
Flexbox e CSS Grid
Flexbox e CSS Grid sono due layout system CSS che permettono di creare design complessi e responsivi con facilità. Flexbox è ideale per layout unidimensionali, mentre CSS Grid è perfetto per layout bidimensionali più complessi. Combinare questi due strumenti permette di creare layout altamente flessibili e adattabili.
Migliori Pratiche per il Web Design Responsive
Progettazione Mobile-First
La progettazione mobile-first implica la creazione del design per i dispositivi mobili prima di adattarlo ai dispositivi più grandi. Questo approccio assicura che il sito sia funzionale e user-friendly sui dispositivi più piccoli, che rappresentano una porzione significativa del traffico web. Una volta che il design mobile è solido, si possono aggiungere stili per i dispositivi più grandi.
Testare su Diversi Dispositivi
Testare il sito su una varietà di dispositivi e dimensioni dello schermo è essenziale per assicurarsi che il design sia veramente responsivo. Utilizzare emulatori di dispositivi e strumenti di test responsivi come BrowserStack o Responsinator permette di vedere come il sito appare e funziona su diversi dispositivi.
Ottimizzare le Prestazioni
Le prestazioni del sito web sono cruciali per la user experience. Minimizzare il codice CSS e JavaScript, utilizzare immagini ottimizzate e implementare tecniche di caricamento lazy per i contenuti pesanti può migliorare significativamente i tempi di caricamento del sito. Un sito rapido e reattivo è più probabile che mantenga gli utenti coinvolti e riduca i tassi di abbandono.
Accessibilità e Usabilità
Design Accessibile
Garantire che il sito sia accessibile a tutti gli utenti, compresi quelli con disabilità, è una parte importante del web design responsivo. Utilizzare tag semantici HTML, fornire testi alternativi per le immagini e assicurarsi che il sito sia navigabile tramite tastiera sono pratiche essenziali per migliorare l'accessibilità.
Navigazione Intuitiva
Una navigazione chiara e intuitiva è fondamentale per l'usabilità del sito. Utilizzare menu a hamburger per i dispositivi mobili e mantenere una struttura di navigazione semplice e coerente aiuta gli utenti a trovare facilmente le informazioni di cui hanno bisogno. Fornire un'esperienza di navigazione senza interruzioni migliora la soddisfazione dell'utente.
Conclusione
La creazione di un sito web responsive richiede attenzione ai dettagli, utilizzo di tecniche moderne e adozione delle migliori pratiche di design. Garantire che il sito si adatti perfettamente a tutte le dimensioni dello schermo migliora l'accessibilità, la user experience e le performance complessive del sito. Investire tempo e risorse nel design responsivo è essenziale per il successo a lungo termine nel mondo digitale moderno.
Se questo articolo ti è piaciuto, condivi e commenta!
Tre di Picche Community
Iscriviti ora: Tre di Picche Group
I commenti sono l'anima del blog, lascia un segno del tuo passaggio e mi avrai fatto il regalo più grande!