Articoli con tag ‘CSS’
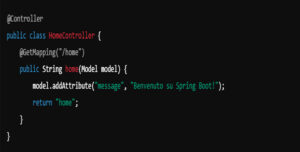
Come integrare Java con HTML e CSS
Integrare Java con HTML e CSS è fondamentale per creare applicazioni web dinamiche. Questa guida esplora tecniche come Servlet, JSP e Spring Boot, mostrando come combinare la logica server-side di Java con la presentazione di HTML e CSS per sviluppare siti web performanti e ben strutturati.
Leggi tuttoLe competenze che ogni web designer dovrebbe aspirare ad avere
Ogni web designer deve sviluppare competenze in HTML, CSS, JavaScript, UX/UI design e gestione del progetto. Questo articolo esplora le abilità essenziali per rimanere competitivo e creare siti web efficaci.
Leggi tuttoLa creazione di un sito web responsive: come creare un sito che si adatti a tutte le dimensioni dello schermo
Questo articolo esplora come creare un sito web responsive che si adatti a tutte le dimensioni dello schermo, con tecniche e migliori pratiche per migliorare usabilità e accessibilità.
Leggi tuttoIntroduzione al front-end development
L’articolo esplora le basi del front-end development, includendo linguaggi fondamentali, framework, usabilità e accessibilità per creare esperienze web di alta qualità.
Leggi tuttoCreare un sito web solo con CSS: È possibile?
Questo articolo esplora la possibilità di creare un sito web utilizzando esclusivamente CSS. Mentre HTML e JavaScript dominano lo sviluppo tradizionale, il CSS offre opportunità uniche per stile e design. Analizziamo vantaggi e limiti di questo approccio, evidenziando casi in cui potrebbe essere praticabile, come progetti artistici o sperimentali.
Leggi tuttoLa storia del web design: una retrospettiva
Questo articolo esplora la storia del web design, partendo dalla sua nascita negli anni ’90 fino ai moderni sviluppi. Vengono esaminati i primi giorni dell’HTML, l’introduzione del CSS, l’era di Flash, e la transizione verso il design reattivo e mobile-first. Viene poi discusso l’impatto dei social media e l’ascesa delle correnti minimaliste e dell’UX/UI design. L’articolo conclude sottolineando l’evoluzione del web design come un campo in continua trasformazione, che unisce tecnologia e creatività.
Leggi tuttoGli strumenti che ogni web designer dovrebbe conoscere
Questo articolo esplora gli strumenti fondamentali per i web designer, coprendo aree come il design grafico, l’interfaccia utente (UI), l’esperienza utente (UX), la prototipazione, lo sviluppo front-end, la gestione del progetto e la SEO. Vengono evidenziati strumenti chiave come Adobe Photoshop, Illustrator, Sketch, Adobe XD per il design grafico e UI/UX; HTML, CSS, JavaScript per lo sviluppo front-end; Trello e Asana per la gestione dei progetti; e Google Analytics e SEO Moz per la SEO e l’analisi. L’articolo sottolinea l’importanza di una conoscenza versatile di questi strumenti per creare siti web efficaci, attraenti e ottimizzati.
Leggi tuttoCreare siti web dinamici con AJAX
L’articolo si concentra sull’utilizzo di AJAX per creare siti web dinamici. Inizia spiegando cosa sia AJAX e come funzioni, sottolineando il suo ruolo nel web moderno. Viene poi discussa l’implementazione di AJAX nei siti web, evidenziando i vantaggi, come una maggiore interattività e una migliore esperienza utente. L’articolo affronta anche le sfide e le considerazioni nell’uso di AJAX, come la gestione della SEO e della compatibilità. Vengono esplorati diversi framework e librerie che facilitano l’uso di AJAX, fornendo consigli su come scegliere quello giusto. La conclusione sottolinea il potenziale di AJAX per migliorare l’interattività e la dinamicità dei siti web, nonostante le sfide da affrontare.
Leggi tuttoGuida allo sviluppo front-end: HTML, CSS e JavaScript
Esplora le basi dello sviluppo front-end, dai fondamentali di HTML, CSS e JavaScript alle best practices per un design efficace.
Leggi tuttoCome creare un sito web che si adatta a tutte le dimensioni dello schermo
Questo articolo ti guida attraverso i passaggi per creare un sito web che sia veramente responsivo, offrendo un’esperienza utente eccellente su tutti i dispositivi.
Leggi tutto